La création d’un site web est bien plus qu’une simple question de design attrayant et de fonctionnalités accrocheuses. C’est un véritable voyage qui demande une planification minutieuse. C’est une collaboration étroite qui permet une compréhension approfondie des besoins de chaque client.
Voici les 11 étapes clés qui vous guideront tout au long du processus de création de votre site web.
Nous avons animé un webinar « Identifiez le type de prestataire idéal pour votre site web » sur notre chaîne YouTube. Nous avons abordé le sujet des étapes de création d’un site Internet à partir de 29:53. Le replay est disponible en cliquant ici ou ci-dessous.
Lors de vos demandes de devis, si le projet présenté ne ressemble pas à ce que nous allons vous présentez, prenez vos jambes à votre cou ! ⚠
Sommaire
1. Phase de découverte
Dans cette étape cruciale, l’agence prend le temps de comprendre vos besoins et vos objectifs. Cette étape implique une connaissance approfondie de votre entreprise, la définition de votre cible, l’exploration de l’histoire et des valeurs de votre entreprise.
Vous devez absolument informé votre prestataire du positionnement souhaité. Le prestataire établit avec vous le budget et un calendrier prévisionnels à cette étape, afin de poser un cadre clair pour le projet.
2. Proposition commerciale
Une fois la phase de découverte terminée, votre prestataire élabore une proposition détaillée. Cela comprend un pré-audit du projet pour identifier les principales problématiques à résoudre. Ensuite, la rédaction d’un cahier des charges précis qui décrit les fonctionnalités et les exigences techniques du site.
Une fois que vous avez validé la proposition et le budget, le prestataire établit un rétroplanning complet qui répartit clairement les tâches et les responsabilités.
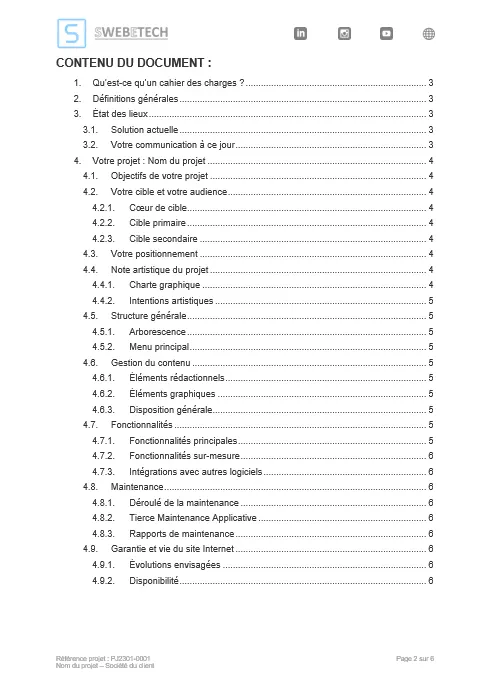
3. Cahier des charges

Le cahier des charges est un document essentiel qui rassemble tous les besoins du projet.
En fait, il permet de faire un état des lieux de votre la situation actuelle, de définir les objectifs du site web et les fonctionnalités requises. De plus, le cahier des charges précise les exigences techniques, les besoins en termes d’intégrations, les procédures à suivre et la gestion du contenu du site.
C’est la pièce essentielle. Le cahier des charges constitue le document de référence qui définit toutes les spécifications du projet et garantit que rien n’est laissé au hasard. En effet, il est essentiel de ne négliger aucun détail lors de son élaboration, car l’ensemble du projet en découle.
Il est essentiel de consigner de manière claire et précise chaque fonctionnalité, chaque aspect visuel et chaque exigence technique. Cela permet d’assurer une compréhension commune entre vous, en tant que client, et l’équipe de développement web. En ayant une vision claire de vos attentes, ils pourront concevoir un site web qui répondra pleinement à vos besoins et objectifs.
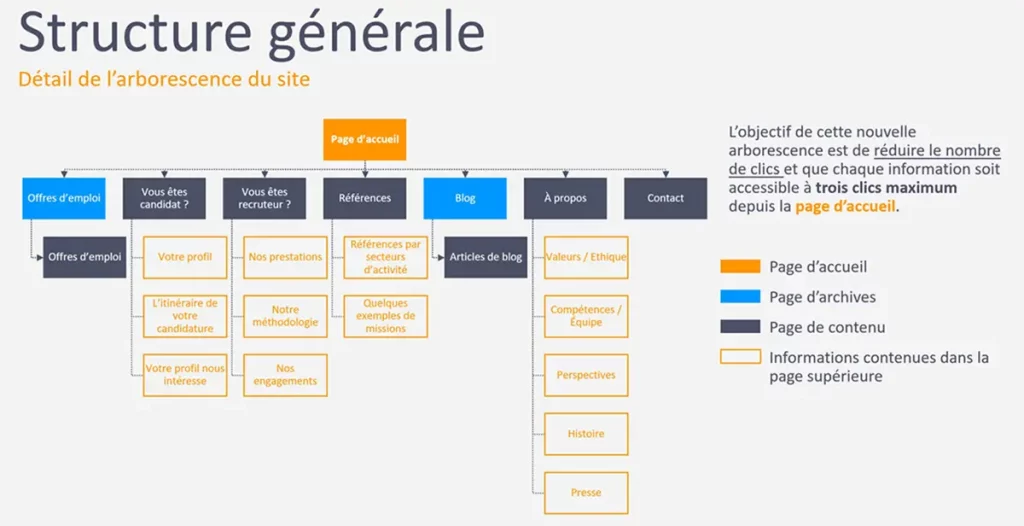
4. Arborescence du site web
L’arborescence permet de déterminer les piliers du projet en identifiant les sections principales et en les hiérarchisant de manière cohérente. Cela permet aux utilisateurs de naviguer de manière fluide et intuitive, en trouvant facilement l’information qu’ils recherchent.
En créant une arborescence claire et bien pensée, le prestataire établie un maillage interne solide qui renforce l’expérience utilisateur. Les liens entre les différentes pages et sections du site sont stratégiquement conçus pour faciliter la navigation. Ils permettent aux utilisateurs de passer d’un contenu pertinent à un autre, tout en favorisant une exploration plus approfondie du site.
De plus, l’arborescence aide également à définir la structure globale du site. Elle détermine l’organisation des différentes pages et sections, les sous-menus, les catégories et les niveaux de profondeur. Cette structure bien définie facilite également la gestion du contenu à long terme, en permettant des mises à jour et des ajouts plus fluides.

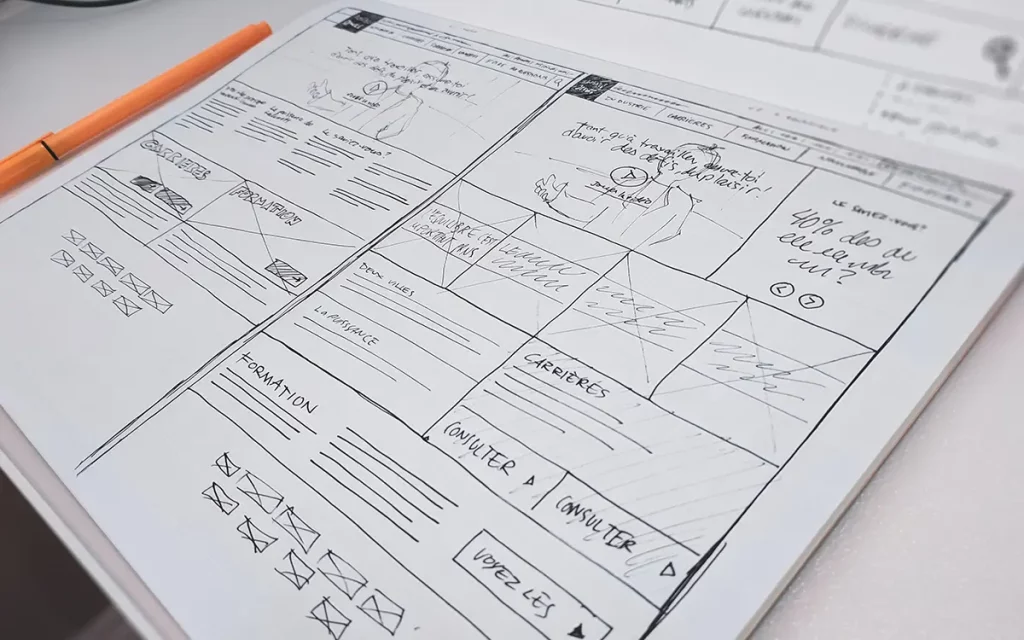
5. Création de wireframes
Les wireframes sont des maquettes fonctionnelles qui représentent la première version visuelle de votre site. Ils permettent de définir les emplacements des différents éléments et de justifier les dispositions choisies. Les wireframes servent également de modèles pour les différentes pages du site.
Généralement, les wireframes se présentent sous forme de schémas en noir et blanc, mettant l’accent sur la structure et la disposition des éléments. Les concepteurs utilisent les wireframes pour valider la ligne directrice du projet avant de passer à l’étape de conception.

6. Webdesign
L’objectif principal est de donner vie à la vision en ligne en créant une maquette complète qui se rapproche au plus fidèle possible du rendu final du site.
Le webdesign ne se limite pas uniquement à l’aspect visuel, mais englobe également l’expérience utilisateur. Il faut penser soigneusement à chaque élément graphique et à chaque fonctionnalité, en veillant à les harmoniser pour offrir une expérience utilisateur intuitive, agréable et cohérente.
En travaillant en étroite collaboration avec vous, votre prestataire prend en compte vos préférences en termes de design, de couleurs, de typographie et d’identité visuelle. Le but est de créer une maquette qui représente fidèlement l’image projetée.
L’objectif est de fournir une vision claire du rendu final du site web. cela vous permet de visualiser et de valider chaque élément avant de passer à l’étape suivante.
7. Préproduction du site web
Dans cette étape, on vous donne une première version réaliste du site. C’est à ce stade que vous pourrez naviguer pour la première fois sur le site et concrétiser véritablement votre projet en ligne.
Cette version réaliste, permet d’offrir une représentation concrète du résultat final. Cela permet de visualiser et de tester l’interface, la navigation et les fonctionnalités dans un environnement proche de celui qui sera déployé.
Dès cette étape, on prend en compte une première gestion du contenu. Les outils et les éléments nécessaires sont préparés afin que vous puissiez ajouter et modifier le contenu de manière simple et intuitive.
La préproduction représente donc un moment clé où le projet prend forme de manière tangible. Elle offre la possibilité de voir votre idée se concrétiser et de vous impliquer activement dans la création de votre site web.
8. Intégration du contenu sur le site web
L’étape d’intégration consiste à transformer la coquille du site en un site web fonctionnel.
Tout d’abord, le prestataire s’occupe d’incorporer tout le contenu existant. Il veille à ce que tous les éléments tels que textes, images et vidéos soient intégrés de manière harmonieuse dans le site, en respectant les directives que vous lui avez fournie.
Parallèlement, il prend en compte les aspects techniques. En effet, votre concepteur intègre la mise en place d’outils de suivi des statistiques et d’analyse afin de recueillir des informations précieuses sur l’utilisation du site. Il utilise ensuite ces données pour évaluer les performances, identifier les points à améliorer et prendre des décisions éclairées en termes d’optimisation.
En outre, l’intégration comprend surtout la mise en place d’une gestion de contenu adaptée. L’objectif est de permettre au client d’ajouter et de modifier le contenu de manière simple et intuitive. C’est là que l’arborescence fait tout son sens. Vous n’aurez plus qu’à l’adapter en fonction des éléments que vous souhaitez intégrer et le résultat que vous recherchez.
9. Formation
Dans la phase de formation, l’agence web s’engage à fournir une assistance complète. Elle consiste à former toute l’équipe chargée de manipuler le site web. L’objectif ultime est de rendre votre équipe totalement autonome dans la gestion du contenu et des fonctionnalités du site.
Lors de la formation, des sessions sont organisées pour présenter le back-office du site, c’est à dire l’interface permettant de gérer le contenu. Vous apprenez à ajouter, éditer et supprimer du contenu. Que ce soit des articles, des images, des vidéos ou d’autres éléments.
En plus de la manipulation du contenu, des formations sont également dispensées sur la façon de gérer les éléments très spécifiques. Notamment, les formulaires de contact, les fonctionnalités e-commerce, les espaces membres et d’autres aspects spécifiques.
Parallèlement à la formation pratique, une documentation d’usage est fournie. Cette documentation contient des instructions détaillées et des conseils pratiques. Elle vous facilite la prise en main du site et répond aux questions éventuelles.
L’objectif ultime de cette phase de formation est de permettre à l’équipe de devenir 100% autonome dans la gestion du site web. Une fois formée, elle sera capable d’effectuer les mises à jour, d’ajouter du contenu et de gérer les fonctionnalités du site sans dépendre du prestataire.
10. Mise en ligne de votre site web
Une fois que le site web est développé et testé, une date de mise en ligne est validée avec vous.
Dans la plupart des cas, la mise en ligne se fait de manière transparente pour les utilisateurs du site. Des tests finaux sont effectués pour s’assurer que le site fonctionne correctement et que toutes les fonctionnalités sont opérationnelles.

11. Suivi continu de votre site web
La phase de suivi continu est essentielle. Elle assure le bon fonctionnement et l’évolution du site web après sa mise en ligne. Elle vise à maintenir le site en bon état, à analyser ses performances et à répondre à vos besoins.
Un aspect important du suivi continu est la maintenance technique régulière. Cela implique de surveiller attentivement le site pour détecter d’éventuels problèmes techniques. Notamment des erreurs d’affichage, des liens brisés ou des dysfonctionnements.
Dans le cadre du suivi continu, un rendez-vous de suivi est planifié 30 jours après la mise en ligne. Cela permet d’évaluer son fonctionnement, de recueillir les retours et de discuter d’éventuelles améliorations ou ajustements à apporter.
Enfin, il convient de mentionner que la garantie du site est de 45 jours après sa mise en ligne. Pendant cette période, l’agence web s’engage à corriger les éventuels bugs mineurs ou problèmes liés à la conception du site. Cette garantie offre au client une tranquillité d’esprit supplémentaire. Elle témoigne de l’engagement de l’agence à fournir un produit final de qualité.
Conclusion
La création d’un site web est un processus complexe et structuré. Elle nécessite une approche méthodique et une collaboration étroite entre le prestataire et le client.
Chez Swebetech, nous comprenons l’importance d’un site web réussi pour votre présence en ligne. Nous considérons qu’il est essentiel d’accompagner nos clients tout au long du processus de création. Il est important qu’ils puissent s’investir dans leur projet et participer à la création de leur site web. Nous leur proposons des solutions personnalisées, en veillant à ce que leurs objectifs soient atteints.
Rappelez-vous que la création d’un site web est une opportunité pour vous de développer votre présence en ligne, d’atteindre de nouveaux clients et de renforcer votre image de marque. En choisissant un prestataire expérimentée et en suivant un processus bien défini, vous vous assurez un projet de qualité !